web synth docs
control-panel
This page is about the UI library used to create many parts of the web synth application. For info about the control panel [module], see [control-panel-module].

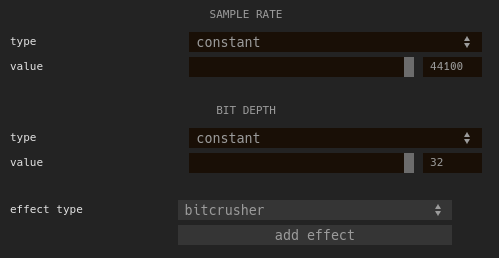
A library called react-control-panel which is a fork I created of the control-panel library is used for many of the UIs in web synth. It allows defining UIs programatically via a list of settings and their parameters. Since settings are defined using code, it's also possible for the available settings to change dynamically when other settings change. This allows for UIs, even those with complex behaviors or non-trivial use cases, to be created quickly which is a big help for audio programming.
They can even be created + controlled on the fly using user-supplied or unknown parmeters. This is how the [code-editor] creates dynamic UIs for parameters defined entirely within the programming languages. When the code is compiled, both a Wasm module and a UI descriptor are generated. The code editor creates a dynamic UI via react-control-panel with settings for each of the user-controllable parameters.