web synth docs
subgraph
Subgraphs are a feature of the [graph-editor] that allow node to be organized into separated groups. Nodes (including both [view-context]s as well as [graph-editor] entities like [scale-and-shift]) will only show up when the subgraph they exist in is active. This is especially useful in large patches with many nodes with complex connections between them.
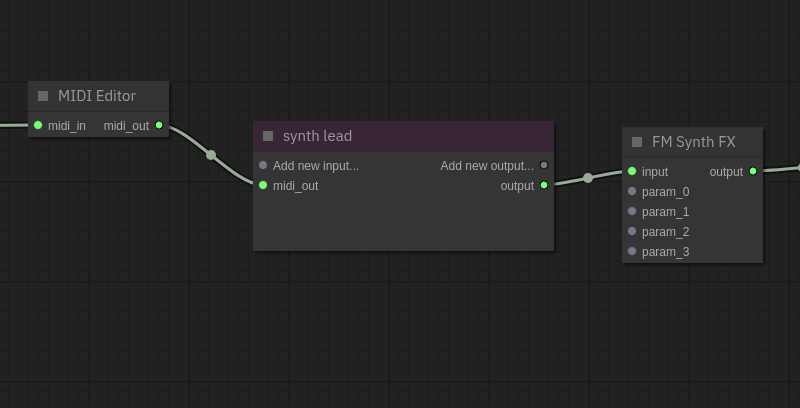
Subgraphs show up as purple nodes in the [graph-editor]:

You can switch which subgraph is active by double-clicking the purple subgraph node in the graph editor view. These links are two-way, so you can click the corresponding node in the child subgraph to navigate back to the parent. The top-level subgraph is named "Root".
creating subgraphs
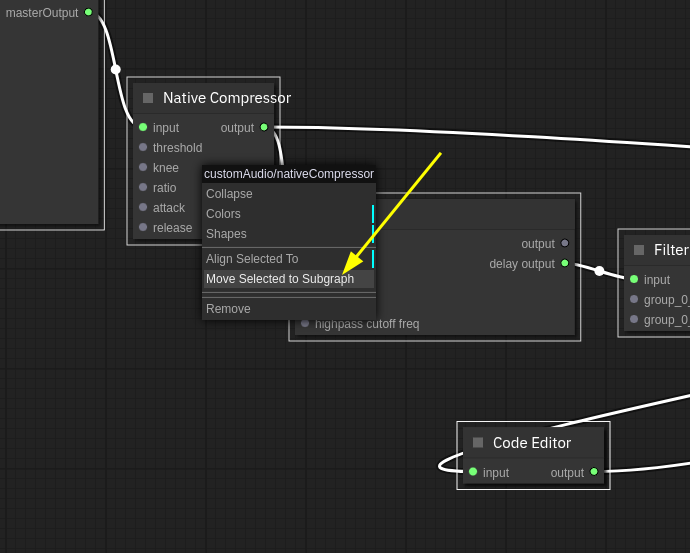
To create a subgraph, select one or more nodes in the graph editor. Multiple nodes can be selected by holding control and clicking multiple nodes, or by holding control and dragging an area. Then, right click any of the selected nodes and click the "Move Selected to Subgraph" option:

You can create nested subgraphs as well; there is no limit to how many layers you can nest. You can also add any number of child subgraphs to a given graph.
You can delete subgraphs by right-clicking the purple subgraph node and selecting the "Delete Subgraph" option. This will also recursively delete any child subgraphs contained within it.
subgraph saving + loading
It is possible to save and load entire subgraphs into the graph at once. This can be very useful to create re-usable patches or instruments that include multiple nodes internally.
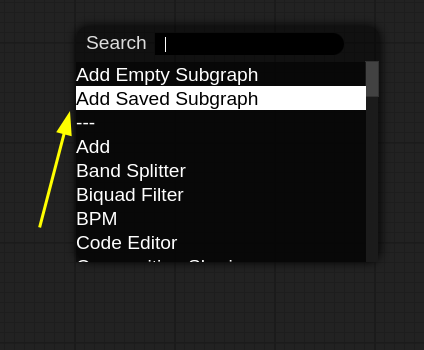
To add a saved subgraph into your composition, double-click the background of the [graph-editor] and select the "Add Saved Subgraph" option:

This will show a list of subgraphs that other users have submitted. When one is selected, all the nodes within it will be initialized and added to the composition.
To save/share a subgraph from your project, right-click the purple subgraph node in the [graph-editor] and select the "Save Subgraph" option. This will also include all child subgraphs recursively.
You can also save your entire composition as a subgraph via the [composition-sharing] module.